After finishing the first draft of my new website I wanted to host my website on firebase because I found Firebaseas hosting server very useful, easy to use and free of cost for limited hosting.
So I decided to write down my knowdledge and experience of hosting website with firebase here and if you are also looking for hosting your website in firebase please follow thesteps below.
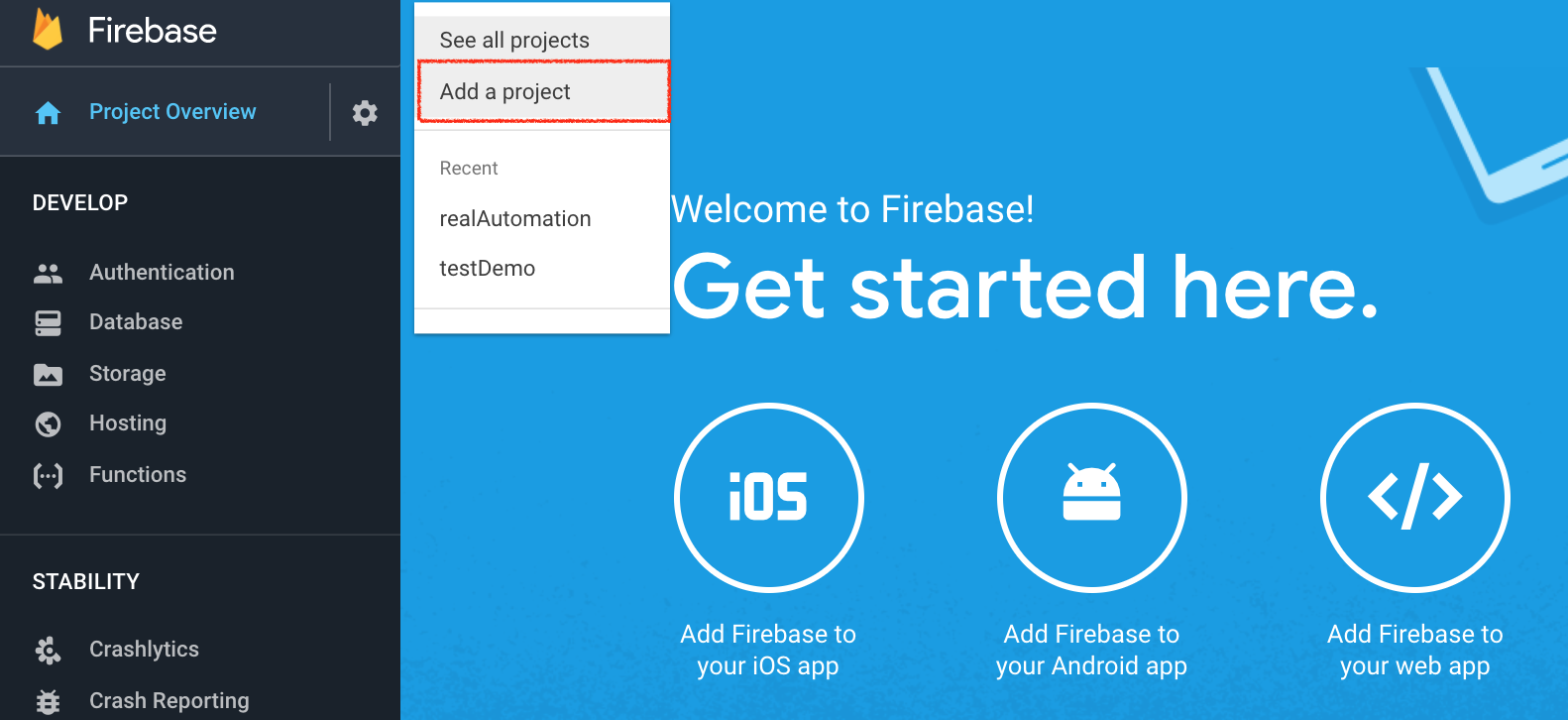
Create account or Login on Firebase Console
To deploy your website on firebase first you need to create an account on Google Firebase. For Account, you can use your normal Gmail user or create new Gmail account. After successful login to Firebase console, you can easily create a new project.

Setup of Firebase CLI
Firebase hosting and deployments are done by the use of Firebase CLI (command line tool). CLI depends on node.js and npn so before installing Firebasewe need to install node.js and npm in your local machine.Reference
on Mac
brew install node
on Windows
Download from nodejs download and follow installation instructions.
After installing node and npm you can verify the installation and check the version
node -v
npm -v
You will see the version installed after running the above commands.
Install Firebase CLI
Now after node.js and npm installed properly we can install the Firebase CLI using the below command
npm install -g firebase-tools
Initialise website setup with firebase
Go to the base directory of your website project in the command line and run the command
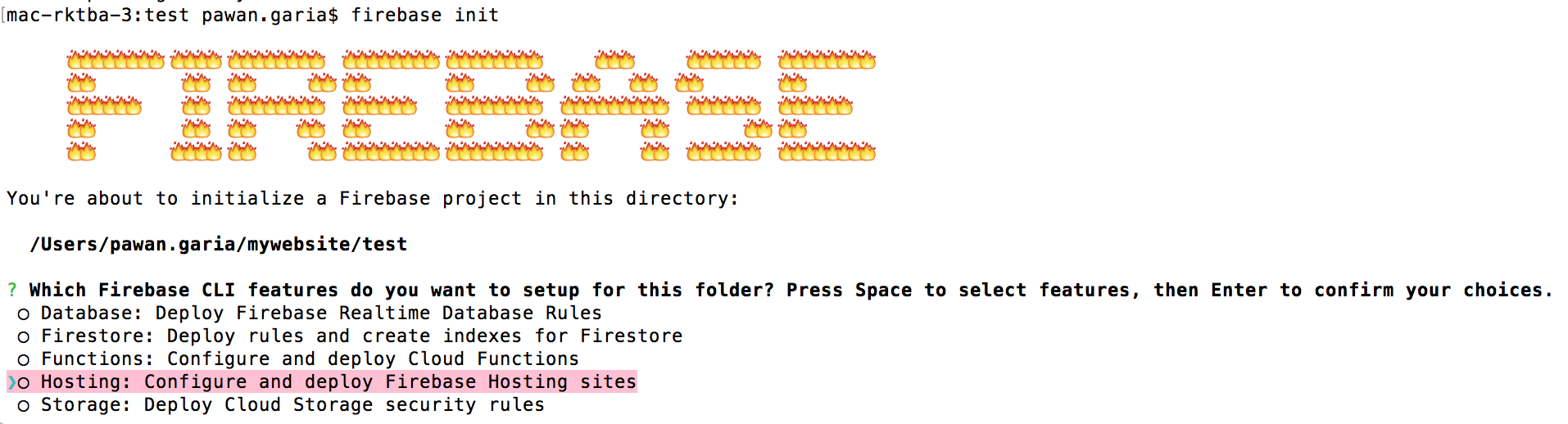
firebase init
and then follow the instructions on the terminal

After firebase init you can see one firebase.json file generated in your website directory. This JSON file is a basic configuration file for the Firebase deployment. You can find more details about firebase.json.
Deploy your website to Firebase
Now your website is ready to depoy on the firebase server.Run the following command from the base directory of your website
firebase deploy

Access your website
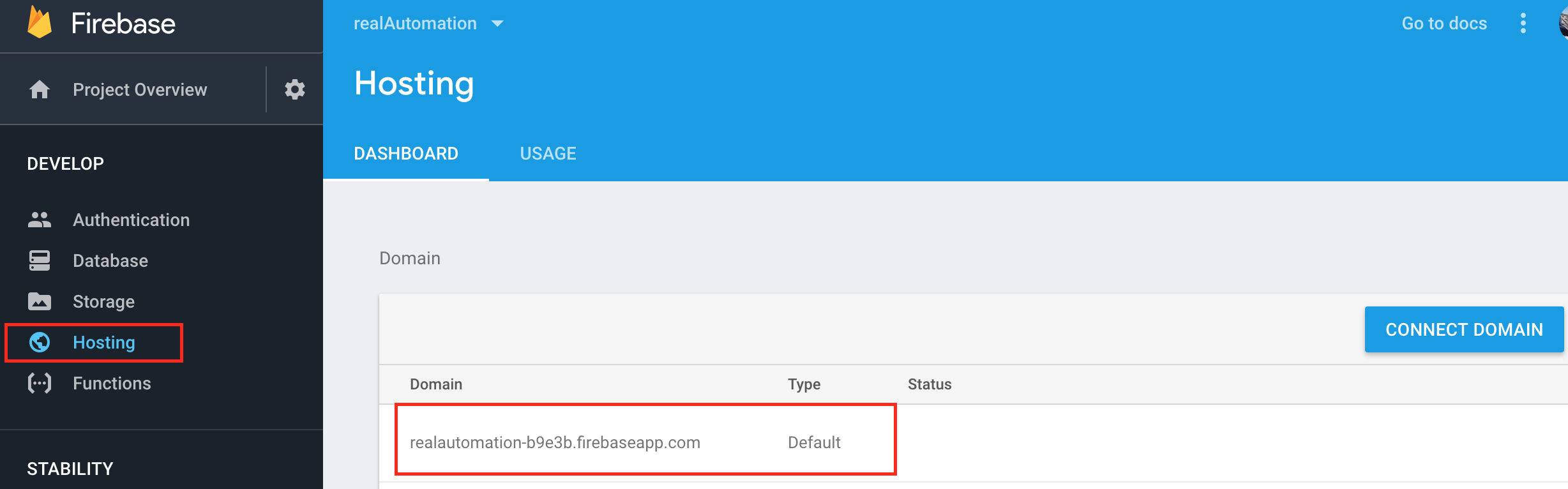
After successfull deployement of your website you can get your website url from firebase account and generally URL’s looks like this
yourProjectName-ID.firebaseapp.com

Now you can view and open your website in any of the browsers using the above URL.
I took the installation reference from firebase docs.
What is Next Step?
Now the next step is to connect your hosted website on Firebase with Real Domain. I will cover this as separate topic in the next articles.
Thanks for reading!